Website standaarden veranderen sneller dan de meeste mensen kunnen bijhouden, zo snel dat we niet echt van standaarden kunnen spreken. Door het almaar sneller worden van het internet, zowel thuis als onderweg, en door de snelle ontwikkeling van de apparaten om ons heen, veranderen de elementen van web design in een rap tempo.
Sommige elementen, mits goed toegepast, helpen om verhalen te vertellen en om je bedrijfspropositie te verduidelijken. Andere elementen helpen om content beter over te laten komen op kleinere of juist grotere apparaten. Je moet uiteraard niet ieder nieuwe element toepassen, maar sommigen kunnen de ervaringen voor je bezoekers absoluut verbeteren.
Maar welke elementen zijn geschikt voor jouw website? Om een handje te helpen hebben wij een handig overzicht gemaakt van enkele populaire elementen en moderne web design trends.
Inhoudsopgave
- 1: Grote & Unieke Typografie
- 2: Grote & Responsive Header Visuals
- 3: Achtergrond video
- 4: Semi-Flat design
- 5: Hamburger menu
- 6: Card design
- 7: Product en feature video
- 8: Endless scrolling
1. Grote & Unieke Typografie
Sinds enkele jaren is het (gemakkelijk) mogelijk om je eigen unieke fonts te gebruiken. Fonts zijn uitermate geschikt om een eigen look-and-feel te creëren en een belangrijk onderdeel van je huisstijl. De typografie is een belangrijk herkenningspunt voor je bezoekers.
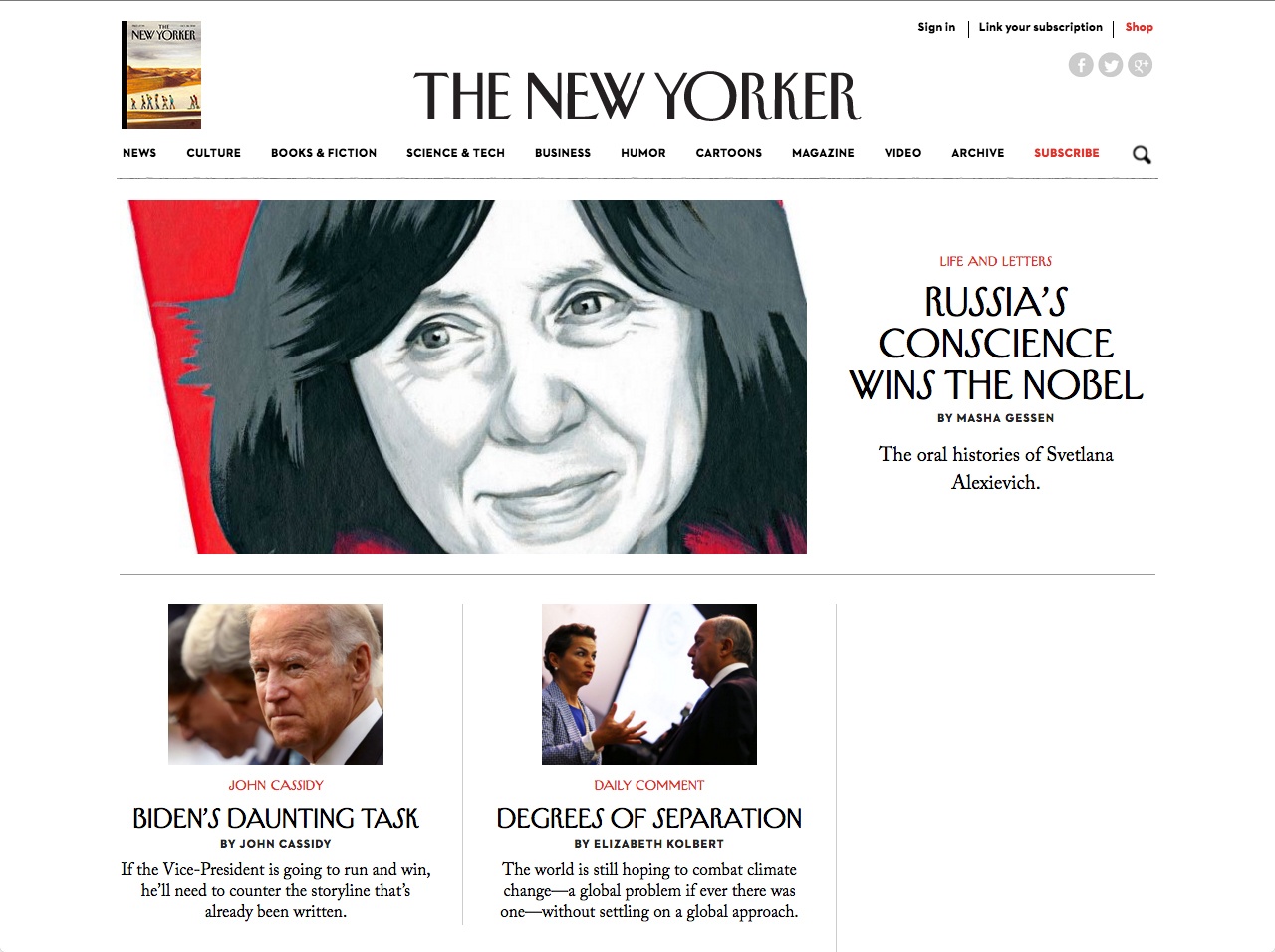
Kijk bijvoorbeeld naar The New Yorker, dit bekende blad is meteen te herkennen aan hun unieke font “NY Irvin” in combinatie met “Adobe Caslon Pro”. Of kijk naar KPN die al jaren hun eigen “KPN Sans” gebruiken.
Waarom gebruiken?
Door middel van typografie kun je je bezoekers de weg wijzen naar de verschillende gedeeltes van je website. Door gebruik te maken van verschillende fonts en font groottes kun je aangeven wat jij belangrijk vindt dat je bezoekers zien of lezen. Bij het creëren van je (online) huisstijl kan de keuze in typografie een subtiele hint zijn naar wat voor een merk je bent. Ben je serieus of juist niet? Functioneel of informatief? Wat voor een font je ook kiest, zorg er wel voor dat je font geschikt is voor zowel print als digitale toepassingen.
2. Grote & Responsive Header Visuals
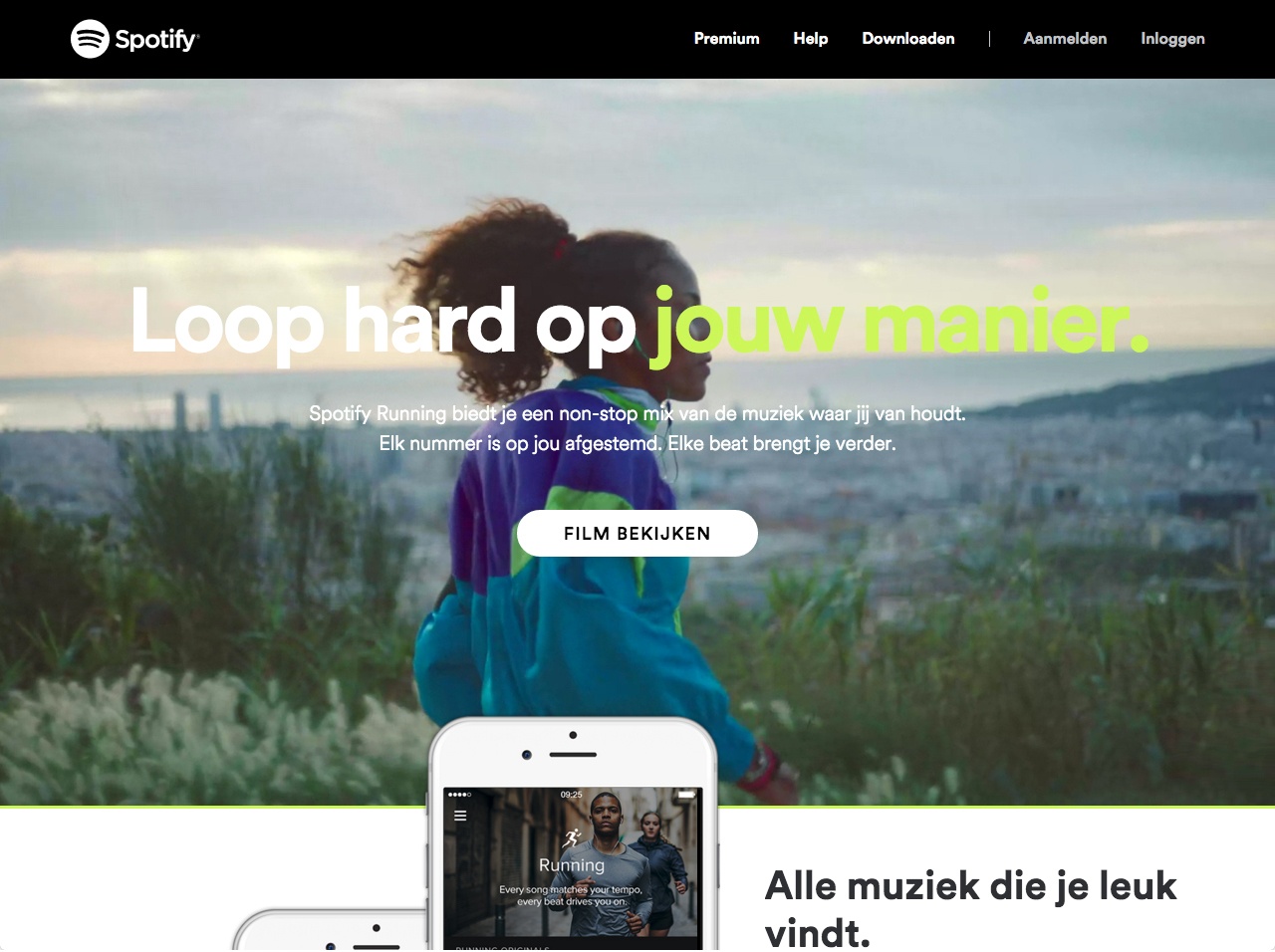
Een trend die je veel terug ziet op moderne website zijn de grote headerfoto’s. Sinds medium.com is het een veelgebruikte methode. Grote headers als deze hebben er voor gezorgd dat de “above and below the fold” discussie een beetje verdwenen is, gelukkig. Door te focussen op een sprekende foto en korte maar krachtige tekst wordt er een visuele ervaring gecreëerd die er voor zorgt dat je verder naar beneden scrollt.
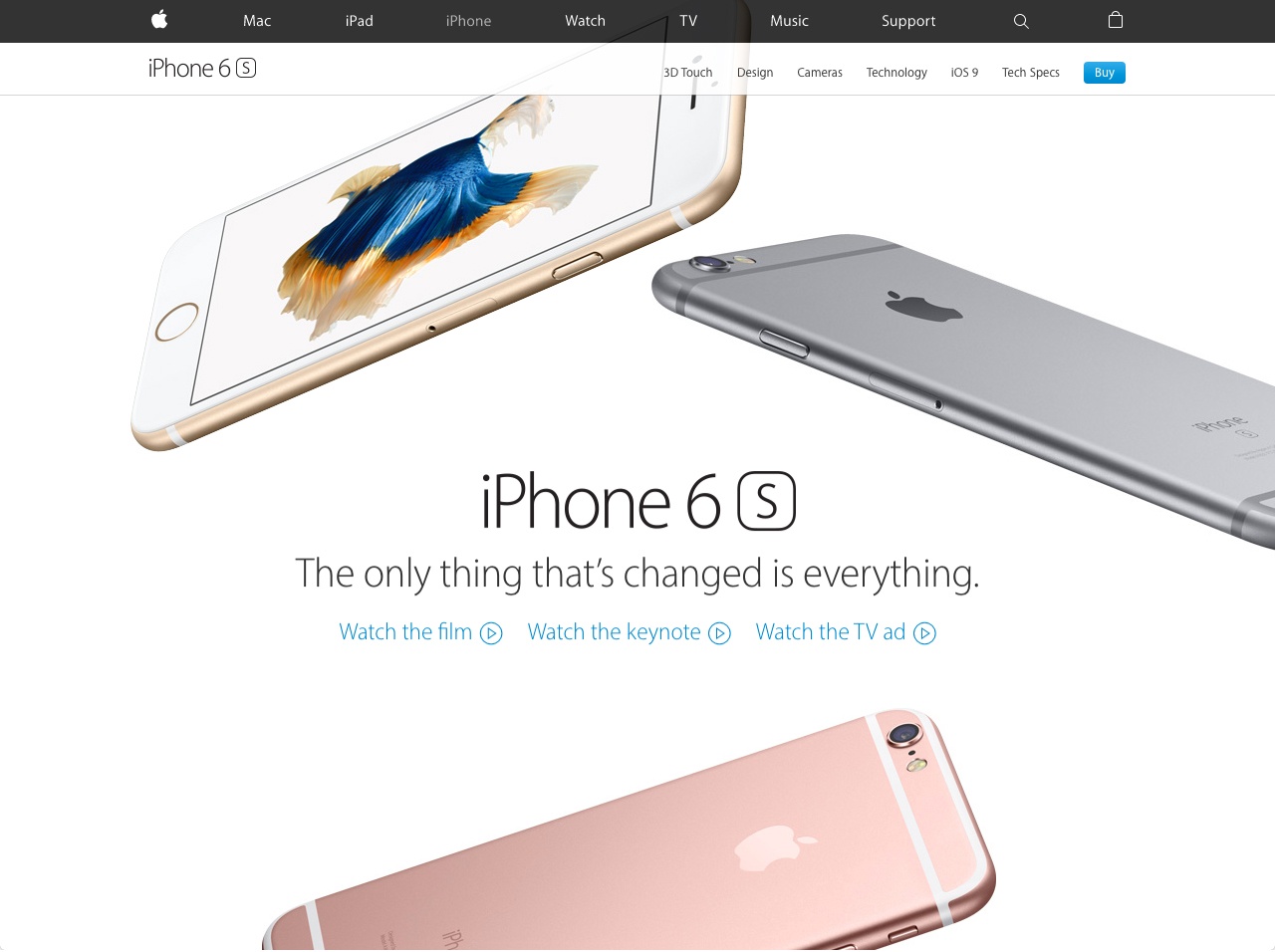
Grote header foto’s worden vaak gebruikt als achtergrond met tekst en andere content er overheen, zoals bijvoorbeeld Uber of Apple. Hoe je het ook toepast, grote visuals helpen om een (visueel) verhaal te vertellen zonder alleen afhankelijk te zijn van tekst.
Waarom gebruiken?
Je bezoekers komen overal vandaan en hebben hoge verwachtingen. Je weet niet of ze je website bezoeken vanaf een laptop, telefoon of tablet. Grote header visuals zorgen voor een simpele maar krachtige manier van communiceren die gemakkelijk responsive te maken is. Dit zorgt voor de zelfde ervaring op elk platform.
3. Achtergrond video
Video’s die automatisch afspelen in de achtergrond kunnen veel toevoegen aan je webpagina. Ze kunnen gebruikt worden om een verhaal te vertellen en zorgen er voor dat je veel minder content nodig hebt om je bedrijfspropositie uit te leggen.
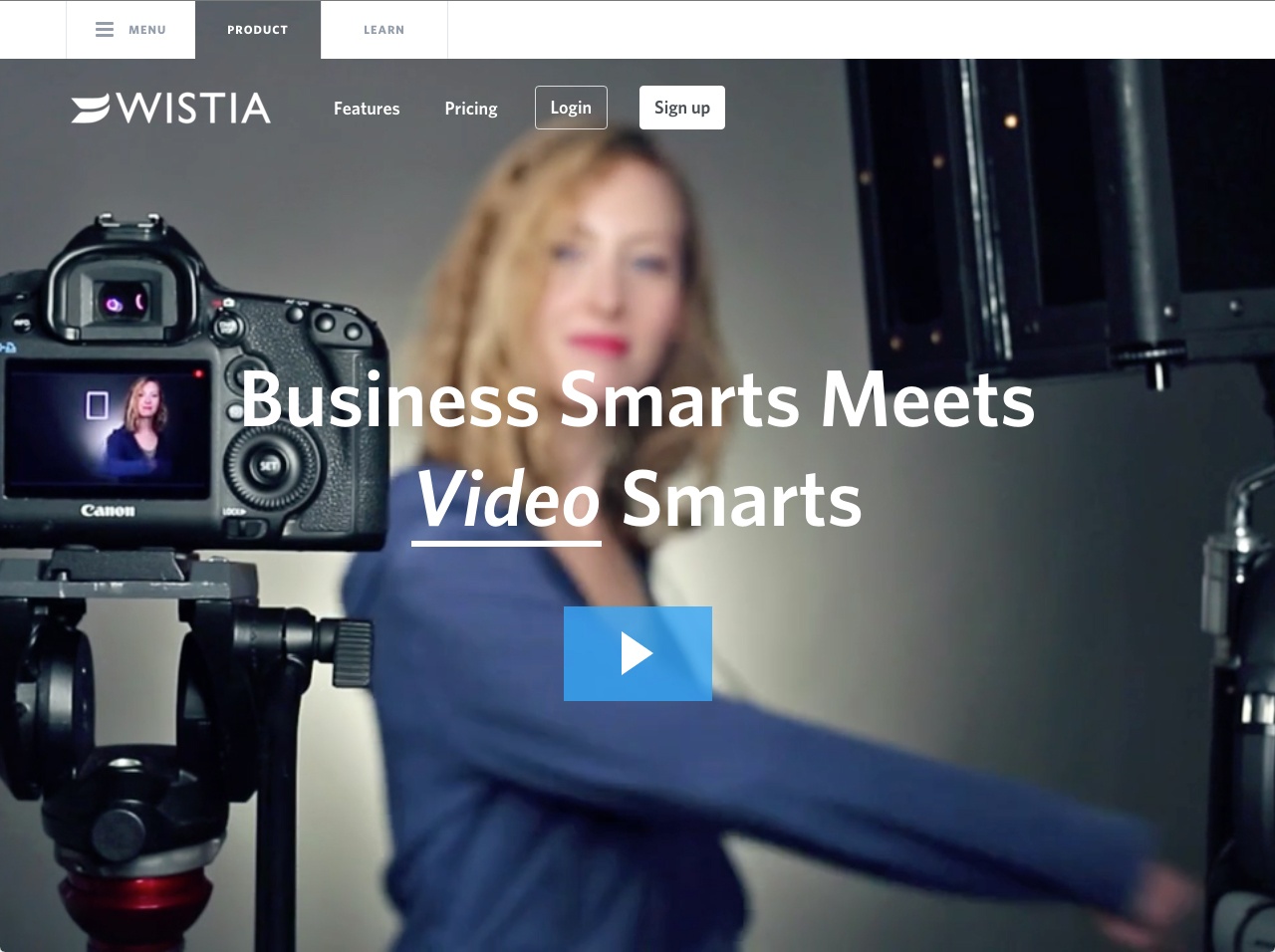
Kijk bijvoorbeeld eens naar de website van Wistia. Een grote video begint automatisch af te spelen in de achtergrond, door op de playbutton te klikken krijgen je het complete verhaal van Wistia te horen.
Deze achtergrondvideo zorgt er voor dat je op de playbutton klikt. De video zonder geluid is een soort kijkje achter de schermen van de gehele video en maakt je nieuwsgierig om de hele video te bekijken.

Waarom gebruiken?
Een achtergrondvideo trekt meteen de aandacht van je bezoeker, en verleidt de bezoeker om verder te kijken zonder dat er veel tekst nodig is om hem of haar te overtuigen.
Ter verduidelijking, video wordt 60.000 keer sneller verwerkt door ons brein vergeleken met tekst. Mensen lezen minder snel grote blokken met tekst omdat dit teveel moeite kost, video is voor je bezoekers een moeiteloze manier om je boodschap te begrijpen. De snelheid van het huidige internet zorgt er ook nog eens voor dat een video direct kan worden afgespeeld.
4. Semi-Flat Design
In 2013 switchte Apple naar flat design, en sindsdien is het een veelgebruikte trend. Eenvoudig uitgelegd, flat design is een volledig platte vormgeving. Het heeft geen elementen die je een driedimensionaal gevoel geven, zoals een schaduw. Flat design is niet alleen makkelijker te begrijpen voor je bezoekers maar het is ook veel sneller in te laden op een website. Daarnaast is flat design ook veel gemakkelijkere responsive te maken.
In de voetsporen van Apple zijn veel kleine en grote organisaties overgestapt op een flat en simpele design principe. Maar sinds een tijdje zie je bij bedrijven als Google dat flat design is geëvolueerd naar een meer driedimensionale layout door middel van subtiele animaties en schaduwen.

Waarom gebruiken?
Flat design helpt je bezoekers om je content sneller te begrijpen, en door diepte aan te brengen (zoals Google) komt het tot leven. Of je het design helemaal flat houdt of dat je schaduwen en animaties toevoegt, het belangrijkste is om deze elementen consistent door te voeren door je hele website.
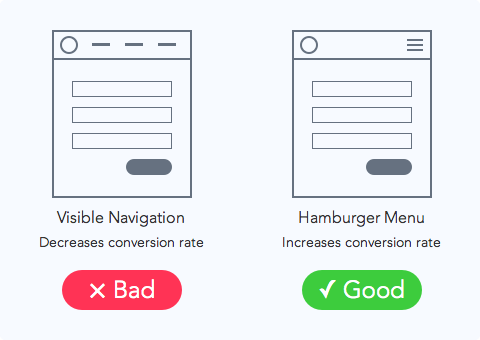
5. Hamburger menu
Waarschijnlijk hebben de meeste websites die je bezoekt lange menu structuren met veel verschillende opties, handig want zo kom je snel bij datgene dat je zoekt. Alleen niet zo handig dat dit zoveel ruimte in beslag neemt, zeker niet op kleinere schermen.
Hier komt het hamburger menu om de hoek kijken. Het hamburg menu was al een veel gebruikte methode in software voordat het zijn intrede maakte in web design. Kijk maar eens rechtsboven in je Chrome browser.

Source: UX movement
Het hamburger menu is vooral populair geworden sinds mensen steeds meer hun mobiele telefoon gebruiken om te browsen. Op kleinere schermen is er simpelweg minder ruimte voor alle menu-items.
Je vraagt je af waarom het hamburger menu heet?
![]()
Waarom gebruiken?
Je wil op ieder schermformaat de rust bewaren in je website lay-out, een rustige lay-out zorgt voor een betere gebruikerservaring en een duidelijkere focus op datgene dat jij wilt dat je bezoeker doet. Hamburger menus behoren tegenwoordig tot de set standaard elementen die nagenoeg iedere bezoeker begrijpt.
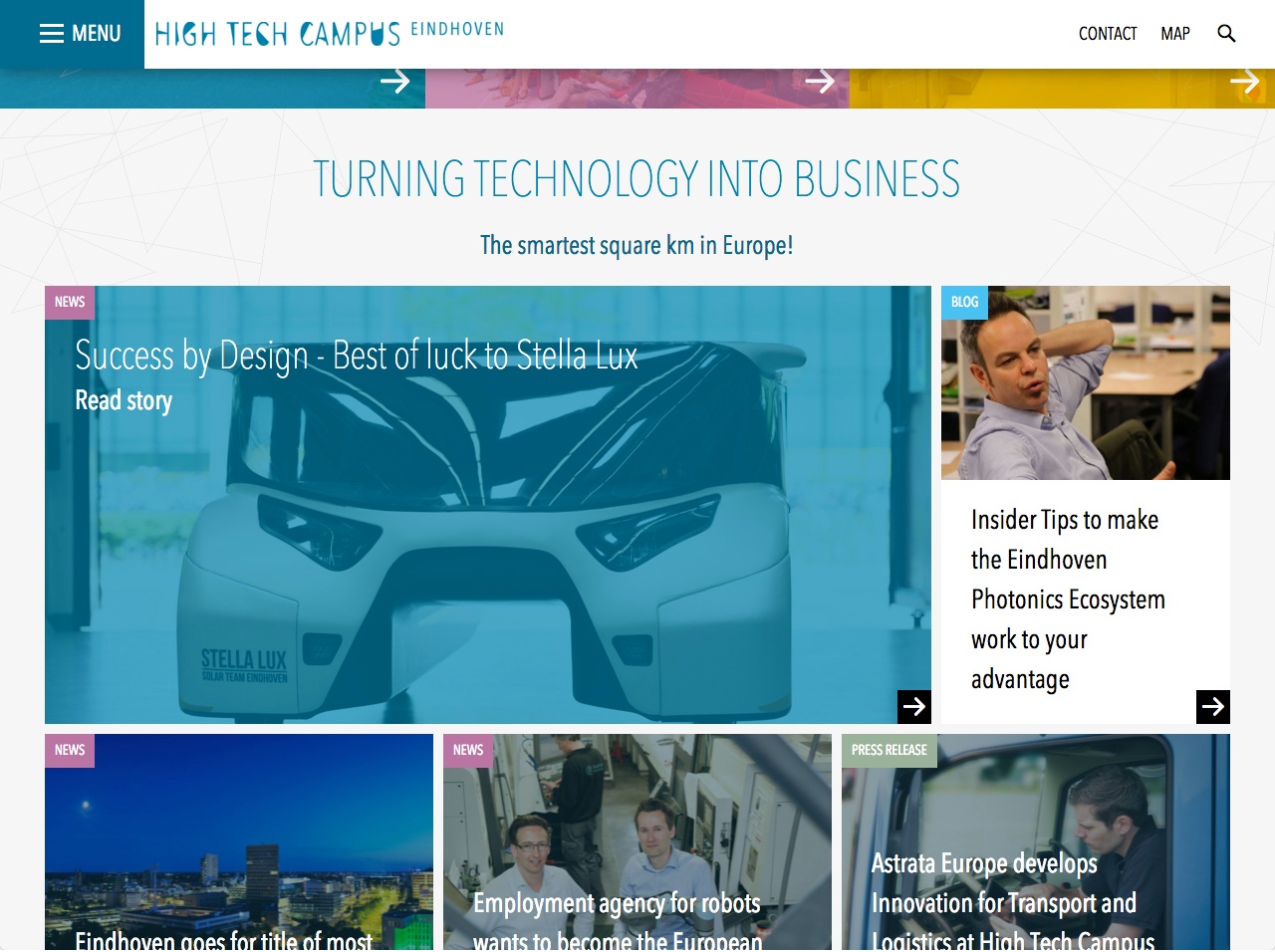
6. Card design
Met de komst van Pinterest, zijn designers en marketeers gefascineerd door de zogenaamde cards. Iedere card helpt kleine stukjes informatie over te dragen zonder overweldigd te worden met te veel informatie. Door te klikken op een card krijgt de bezoeker vaak meer informatie.
Door de informatie op te breken in kleine stukjes content, ondersteund met visuals, kunnen je bezoekers zelf kiezen over welke informatie ze meer willen lezen. Dit houdt je website clean en overzichtelijk.
Waarom gebruiken?
Card design wordt steeds populairder bij zowel B2C als B2B websites omdat het helpt grote hoeveelheid informatie over te brengen in kleine behapbare stukjes. Maak je cards wel responsive zodat ze op ieder scherm optimaal te bekijken zijn.
7. Korte product- en feature video’s
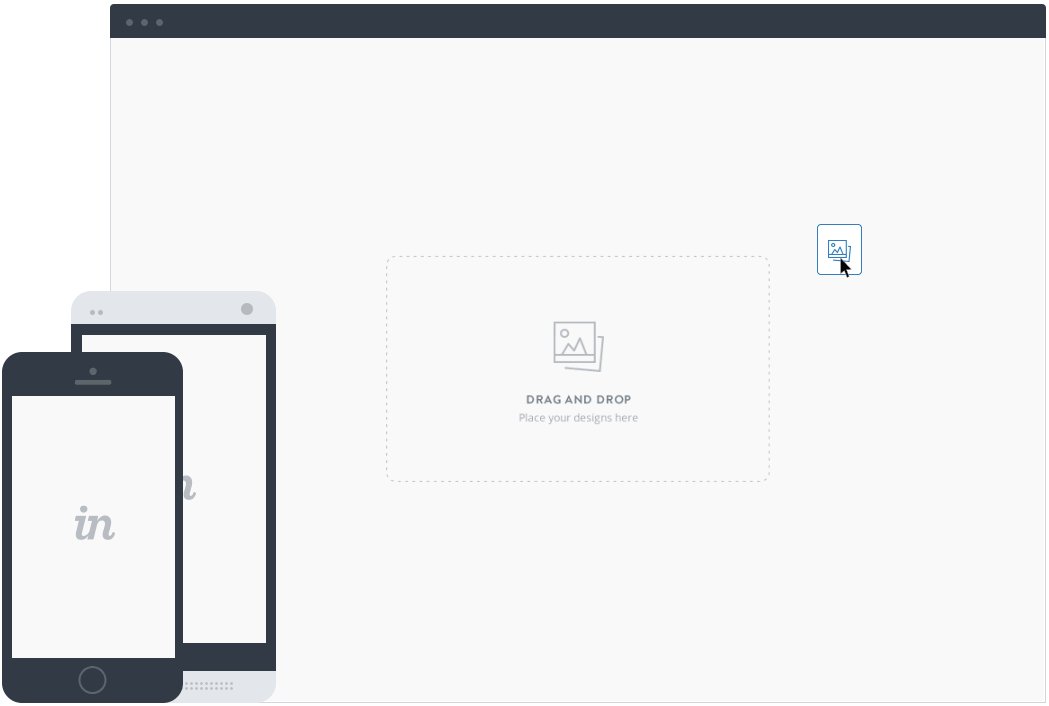
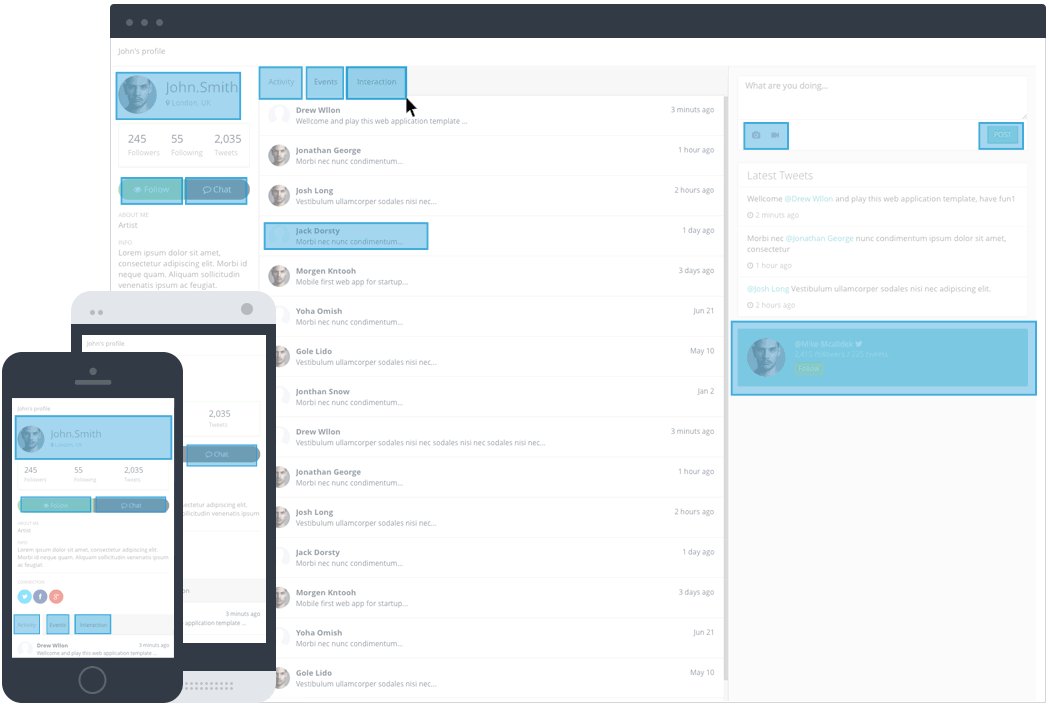
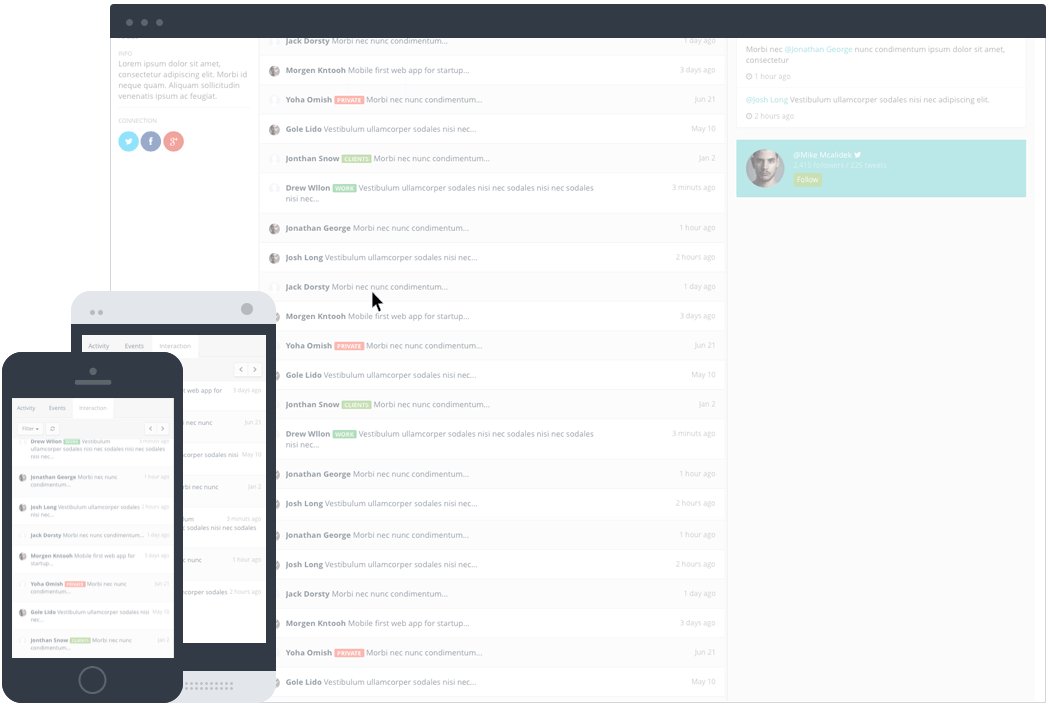
Naast achtergrondvideos gebruiken bedrijven steeds vaker korte product of features videos om specifieke kenmerken uit te lichten. Deze videos zijn goed om producten of oplossingen tot leven te laten komen, zonder de bezoeker te overweldigen met veel informatie.
Een mooi voorbeeld zien je bij Invision. Zij bieden korte illustrativevideos om te laten zien hoe gebruiksvriendelijk hun product is.
Waarom gebruiken?
Volgens Inc. magazine kijkt 92% van alle B2B klanten online video’s en 43% van B2B klanten kijken online videos als onderdeel van hun research naar nieuwe producten of diensten. Daarom is het goed dat B2B bedrijven video's creëren die hun producten toelichten, dit kan een belangrijke factor zijn binnen het buyer’s decision-making proces.
Deze korte video's zorgen ervoor dat prospects snel de waarde van je product kunnen begrijpen, zonder lange verhalen te hoeven lezen.
8. Endless scrolling
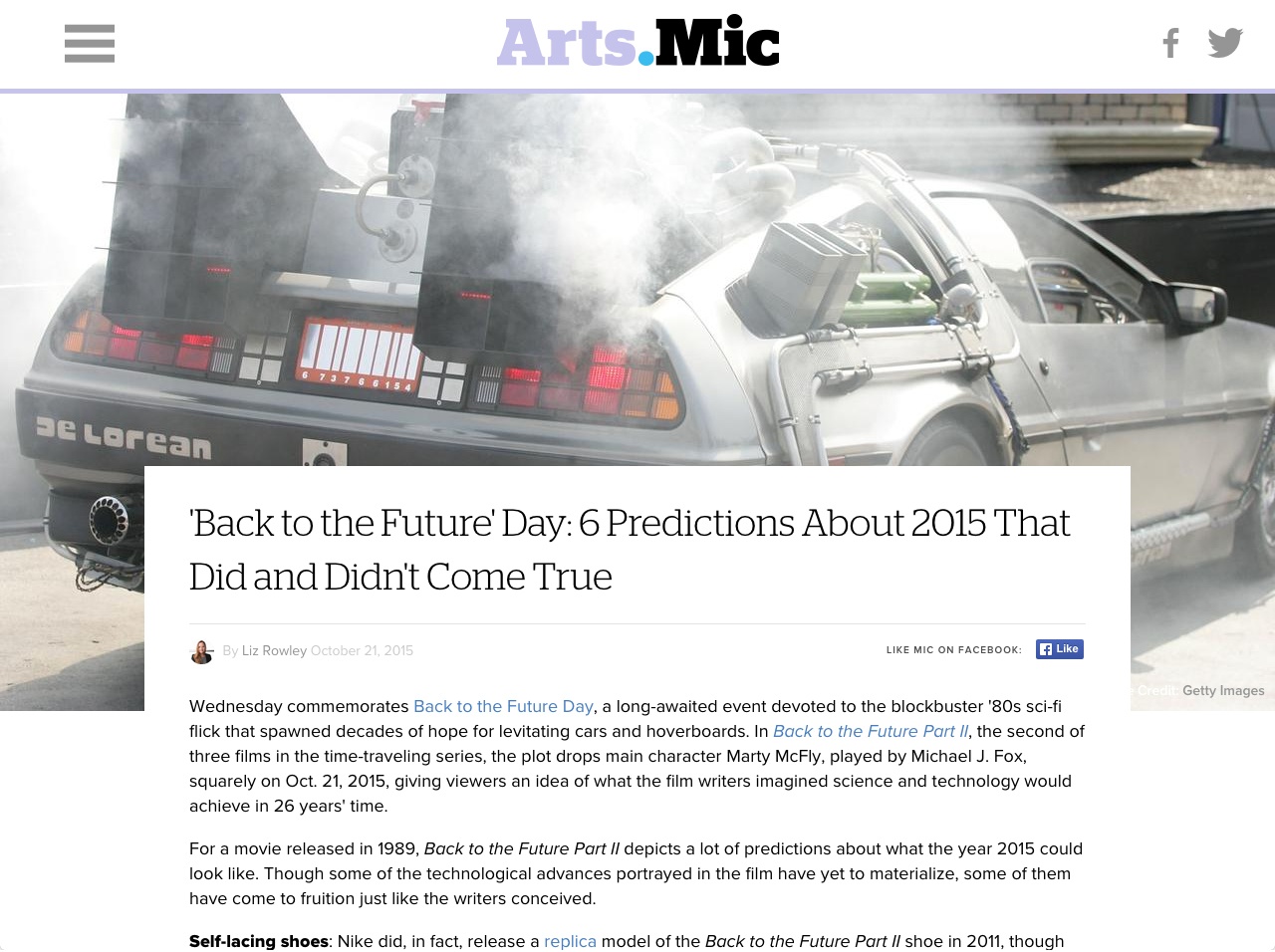
Sinds de opkomst van mobiele telefoons wordt scrollen over het algemeen niet meer als storend ervaren. Een andere opkomende trend is dan ook Endless scrolling. Sites als Pinterest en Facebook hebben een oneindige lengte, er worden steeds nieuwe items ingeladen als je naar beneden scrollt. In plaats van naar een andere pagina navigeren om meer content te bekijken kan de gebruiker gewoon blijven scrollen. Het is bewezen dat deze methode er voor zorgt dat bezoekers langer dit soort websites bezoekt.
Steeds meer mediawebsites zoals The Daily Beast, Forbes en OZY gebruiken deze methode om de lezer langer vast te houden. Als je een artikel leest wordt het volgende artikel al ingeladen. Je scrollt zo van het ene naar het andere artikel. Dit zorgt er voor dat de gebruiker direct verder kan lezen, belangrijk is dan wel dat het volgende artikel gerelateerd is aan het onderwerp.
Probeer het maar eens:
Een andere mooie toepassing zie je bij New York Events. Ze gebruiken endless scrolling om je het gevoel te geven dat er enorm veel te doen is.
Waarom gebruiken?
Waarschijnlijk steek je veel tijd in het bijhouden van je blog. Iedere week schrijf je weer mooie nieuwe verhalen. Endless scrolling kan een mooie methode zijn om er voor te zorgen dat je bezoeker meer blogs lezen. Buiten deze methode kan endless scrolling ook nog op andere manieren toegepast worden om je bezoeker langer op je website te houden.
Welke elementen kunnen jouw website verbeteren denk je?
Met dank aan: Hubspot